처음 WWW가 제안되고 만들어졌을 때, 웹은 모든 사람들이 장치에 관계없이 자유롭게 정보를 교환하는 것을 목표로 하고 있었다. 그렇지만 10여년의 발전기동안 웹 페이지를 보기위해 만들어졌던 일종의 뷰어인 '브라우저'들은 시장잠식을 위하여 싸웠다. 그 싸움의 결과 이제 웹이라는 내용이 브라우저라는 뷰어에 종속되는 상황이 되었다.
관련 글 :
넷스케이프의 귀환
독점,네트워크,그리고 Microsoft
웹 표준의 준수가 왜 중요한지는 구태여 설명하지 않아도 수많은 글들이 있으므로 생략한다. 아주 간단하게 요약하자면 가장 큰 이유는 한 회사에 종속적인 브라우저로 인하여 그 회사를 통해서만 공공재인 웹을 사용하게 될 미래를 막기 위해서이고, 그 다음 이유는 새로운 기술과 표준안이 독점에 의하여 전혀 반영되지 않는 현재의 상태를 극복하는 방법이기 때문이다.
그런데 막상 W3C의 웹 표준에 맞추어 웹 페이지를 코딩하다 보면 골치아픈 경우가 많다. 시장에서 가장 큰 위치를 차지하고 있는 웹 브라우저인 마이크로소프트의 인터넷 익스플로러가 최신 표준인 CSS2, CSS3를 제대로 지원하지 못하는 것이 하나의 이유이다. 또한 지원하는 표준의 경우에도 많은 경우 원래 표준안과 다른 형태의 결과물을 내어놓는다. 따라서 표준안대로 코딩하면서도 각 브라우저에 따라 다르게 보일 결과물들을 모두 고려해야 하는 상황이 생긴다.
관련 글 : CSS의 호환성 차이
이러한 상황을 해결하기 위하여 CSS hack이라는 방법이 발달하였다. 브라우저에 관계 없이 같은 결과를 보여주기 위하여 IE에 존재하는 명령어나 버그를 이용하는 방법이다. 하지만 이러한 방법으로는 IE가 지원하는 CSS의 한계를 벗어날 수 없다. 단지 브라우저에 관계없이 같은 결과물을 보여줄 뿐이다. 새로운 표준인 CSS2등은 전혀 사용할 수 없다. 또한 표준대로 코딩 하고서 또 hack을 위하여 박스를 하나 더 씌운다거나 코드를 더 집어넣는다거나 하는 불필요함이 발생하게 된다.
IE7 - 인식의 전환 : NOT 'Internet Explorer 7'!
이러한 문제를 어떻게 해결해야 할까? 가장 간단한 방법은 모든 사용자들이 웹브라우저를 익스플로러에서 다른 브라우저로 바꾸는 것이다. 그렇지만 한국의 상황에서 언제쯤 그런 날이 올 수 있을지는 요원하기만 하다. 아니면, 거의 4년만에 베타버전이 나온다는 익스플로러의 새 버전을 기다리는 방법도 있다. 들리는 말로는 CSS2 지원을 강화한다는 이야기도 있기 때문이다. 그렇지만 이 방법은 윈도우 98과 2000사용자들은 완전히 포기하는 방법이다.
사용자의 브라우저를 업데이트하지 못한다면, 서버가 표준을 지원하도록 만들어 보는 것은 어떨까? 이러한 생각에서 나온 프로젝트가 sourceforge에서 찾을 수 있는 'IE7'이다. 아이디어는 간단하다. 최신 표준으로 코딩된 페이지를 익스플로러에서 열었을 때 최신 표준 명령어들을 기존의 익스플로러에서 가능한 명령들로 바꾸어 보이도록 만드는 것이다. 또 익스플로러 호환성 문제가 있는 부분들은 수정하여 익스플로러에서도 다른 브라우저와 똑같이 보이도록 만드는 것이다.
관련 사이트 : http://dean.edwards.name/IE7/
방법은 간단하다. 자바스크립트들로 코딩되어 있는 위의 코드들을 받아 서버의 ie7 디렉토리에 올리고 다음과 같이 문서의 content-type meta head다음에 붙여버리면 끝난다.
[CODE] [/CODE]
주석문이기 때문에 다른 브라우저에서는 무시되지만, 익스플로러에서는 위의 명령이 실행되고 자바스크립트가 로딩된다. ([ if lt IE7 ]은 if less than IE7의 의미임) '::before , ::content' css스타일등을 마음껏 써도 되고, 더이상 div박스의 마진을 생각할 필요도 없다. PNG 파일도 자유롭게 쓸 수 있다. 패치되는 목록은 http://dean.edwards.name/IE7/compatibility/ 에서 확인할 수 있다.
웹표준 권고안 준수와 최신기술 적용을 위해서는 비표준 태그들이 사라지고 익스플로러가 표준안을 빨리 받아들이는 것이 가장 좋겠지만, 그렇지 않을 경우 크로스 브라우징을 위한 최고의 방법이 아닐까 한다.
 IE7을 적용하기 이전의 익스플로러 출력화면. |  IE7을 적용한 이후의 익스플로러 출력화면. css2의 ::before가 적용된 것을 볼 수 있다. |  파이어폭스의 출력화면. 옆과 거의 동일하다. |
Nvu - 표준을 지키는 웹에디터
웹페이지를 만드는 다양한 웹 에디터가 있다. 우리나라에서 가장 잘 알려진 나모 웹에디터와, 국제적으로 유명한 드림위버가 주로 쓰인다. 그렇지만 표준을 지키는 웹페이지를 만들기 위하여 나모 웹에디터를 사용하는 것은 무모하다. 표준과는 거리가 멀 뿐만이 아니라 속성을 변경할 때마다 들러붙는 코드들로 인하여 품질이 너무나 떨어지는 코드를 내놓기 때문이다. 드림위버는 나은편이라고는 하지만, 역시 최신표준을 바로 반영하지는 못한다. 게다가 드림위버는 비싸다.
모질라 슈이트에서 파이어폭스와 썬더버드가 갈라져 나오면서 웹페이지를 만드는 부분이었던 컴포저는 Nvu라는 이름으로 새로운 프로젝트가 되었다. 강력하고, 깨끗한 코드를 만들어내고, 무료이다. 옵션에서 html/xhtml은 물론 transitional/strict를 지정하여 결과물을 얻을 수도 있다.
윈도우 플랫폼뿐만이 아니라 다른 모질라 형제들처럼 모든 플랫폼으로 나와있다. 아직 한국어화가 되지 않은 것이 아쉽다. (나중에 아무도 하지 않으면 해버릴지도 모르겠다)
Nvu 웹페이지 : http://www.nvu.com/

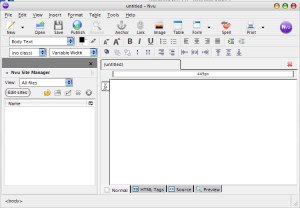
Nvu 실행화면.






