태터툴즈 스킨제작 가이드
제가 이 도구로 인하여 지금까지 도움받았던 것을 생각하며, 태터툴즈 1.0이 조금 더 쉽게 받아들여지는 일에 도움이 되고자 이 글을 작성합니다. 2006년 1월 31일.
태터툴즈 1.0m 스킨 제작 가이드 (xhtml)
1. 1.0classics (이하 1.0c)와 다른 점
태터툴즈 1.0m (classics 버전과 구분하기 위하여 편의상 modern의 약자인 m으로 칭하겠다) 의 스킨구조는 기본적으로 1.0c (이하 0.96x) 버전의 스킨구조와 크게 다르지는 않다. 그렇지만 중요한 몇가지 점에서 다른 점이 있는데, 이는 기존에 쓰던 스킨을 1.0m에 맞추기 어렵게 만드는 요인이 된다.
우선 몇몇 치환자들이 다른 값으로 바뀌었다. 방명록 부분의 경우 특히 바뀐 정도가 많은데, 이 경우 대부분의 치환자값을 바꾸어야 한다. 또한 각 방명록 값을 감싸는 영역부가 추가되거나 바뀐 부분이 있다. 추가된 부분은 태터앤컴퍼니의 노정석님이 올린 가이드를 내려받아 확인할 수 있다.
어째서 기존의 스킨을 1.0m으로 이주하는 방법부터 다루지 않는가? 얼핏보면 간단할 것 같지만 이주는 생각만큼 간단하지가 않다. 스킨을 구성하는 박스 모델들의 id를 일치시켜야 하기 때문이다. 경우에 따라서는 간단하지만, 테이블 위주로 스킨을 만든 경우에는 매우 힘들다. (사실 id를 굳이 일치시키지 않아도 반복구문만 잘 설정해주고 치환자만 잘 변경해 주어도 동작은 한다) 그렇다면 스킨을 이주하는 방법 말고 기존의 스킨을 이용하는 방법이 있을까?
대답은 간단하다. css를 이용하여 기본 스킨의 외양을 자신의 스킨 모양으로 바꾸는 것이 낫다. 조금 더 구조적이 될 것이고, 조금 더 표준에 가까워 질 것이며, 조금 더 '이해하고' 스킨을 만들게 될 것이다.
2. 기본 스킨의 구조와 영역 정의
그렇다면 태터툴즈 기본 xhtml 스킨은 어떻게 만들어져 있을까?
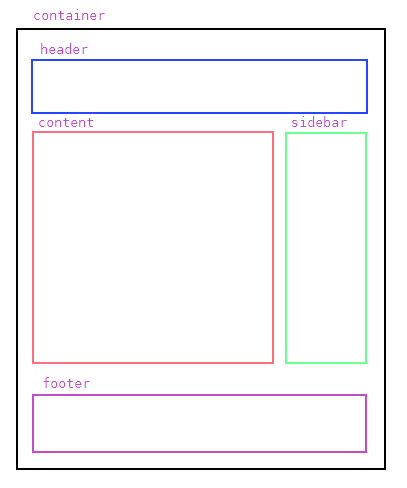
box모델의 기본 모양은 일반적인 블로그와 별반 다르지 않다.

기본 스킨의 boxing 구조. 자주색 글씨는 id 의 이름이다.
위의 id는 전체 스킨의 뼈대를 이루는 id이다. 따라서 주로 외양의 위치를 결정할 때 쓴다. 여기서 몇가지 알고 넘어가야 할 점이 있다. (xhtml에 익숙한 사람은 넘어가도 상관없다.)
1. id는 한 문서당 하나만 존재한다. 따라서 header라는 id를 갖는 개체가 두 개일 수는 없고,footer라는 id를 갖는 개체가 두 개일 수도 없다. css에서 각 id당 속성을 지정할 수 있다. 하지만 그 때문에 같은속성을 가지게 하기 위하여 다른 개체에 같은 id를 주어서는 안된다. 그러한 경우에는 class를 사용하면 된다.
2. 각 박스가 문서상에서의 위치와 실제 표시되는 위치와는 아무런 관계가 없다. 단지 상속관계만이 문제가 된다. 예를 들어,xhtml 문서에서 header가 footer보다 먼저 나온다고 header가 footer보다 위에 나오는 것은 아니다.(마찬가지로 content가 먼저 나온다고 sidebar가 항상 왼쪽에 나오는 것은 아니다) 문서 안에서 박스의 순서와 위치는css에 의해서만 결정된다. css에서 위치를 미리 정하지 않으면 일반적으로 생각하듯이 위에서 아래로, 왼쪽에서 오른쪽으로의순서를 따른다.
그렇지만 상속관계는 중요하다. container 안에 들어있는 footer가 container 밖으로 나갈 수는없다. footer의 위치는 container안에서 결정될 뿐이다. 이는 나중에 content 안에 들어가는 개체들에도 마찬가지로 적용된다. '위치는 상관없지만 상속관계는 상관이 많다.'
2. 각 박스가 문서상에서의 위치와 실제 표시되는 위치와는 아무런 관계가 없다. 단지 상속관계만이 문제가 된다. 예를 들어,xhtml 문서에서 header가 footer보다 먼저 나온다고 header가 footer보다 위에 나오는 것은 아니다.(마찬가지로 content가 먼저 나온다고 sidebar가 항상 왼쪽에 나오는 것은 아니다) 문서 안에서 박스의 순서와 위치는css에 의해서만 결정된다. css에서 위치를 미리 정하지 않으면 일반적으로 생각하듯이 위에서 아래로, 왼쪽에서 오른쪽으로의순서를 따른다.
그렇지만 상속관계는 중요하다. container 안에 들어있는 footer가 container 밖으로 나갈 수는없다. footer의 위치는 container안에서 결정될 뿐이다. 이는 나중에 content 안에 들어가는 개체들에도 마찬가지로 적용된다. '위치는 상관없지만 상속관계는 상관이 많다.'
그러면 이제 기본 스킨의 css를 간단하게 변형시켜 보자. 우선 폭을 넓게 해보고, 사이드바를 왼편으로 옮기는 간단한 예를 들어보겠다.
style.css를 열자. 태터툴즈에서 지원하는 스킨 편집 기능을 이용해도 좋을 것이다.
우선 폭을 넓히자. 여기서는 100 픽셀씩 늘려보겠다.
#container {
width:840px;
...
}
#content {
width:610px;
...
}
#sidebar {
...
margin-left:626px;
...
}
이번에는 사이드바를 왼편으로 옮겨보겠다.
마찬가지로 style.css를 다음과 같이 수정해보자.
#content {
...
float:right;
...
}
#sidebar {
...
margin-left:526px;
...
}
#footer {
...
clear:both;
}
다음과 같이 간단하게 기본 스킨에서 영역을 변경하는 법을 알아보았다.
3. 세부 속성들의 구조
내용이 들어가는 박스는 크게 content와 sidebar로 구분이 된다. 각각의 박스에는 다양한 속성의 id와 class들이 들어간다.
우선 content부터 살펴보자. content 안은 크게 tagcloud, listup, 그리고 entry id가 있다.
- 전체 태그 구름이 출력되는 부분은 tagcloud id의 속성을 가지고 있다.
- 키로그나 위치로그, 또는 아카이브(전체 글보기)에서 선택한 글들의 제목이 연속으로 나오는 경우는 listup id의 속성을 가지고 있다.
- 블로그의 글 자체는 entry id의 속성을 가지고 있다.
tagcloud id에 포함된 속성들은 다음과 같다. (자주색: id, 파란색: class)
title (제목)
.cloud# (#:1~5, 숫자가 클수록 높은 빈도를 가진 태그.)
.cloud# (#:1~5, 숫자가 클수록 높은 빈도를 가진 태그.)
listup id에 포함된 속성들은 다음과 같다. (자주색: id, 파란색: class)
title (제목)
key (검색어에 해당되는 글)
date (날짜)
c_cnt (덧글의 수)
name (덧글을 쓴 사람의 이름)
local (지역로그 장소)
local_info (지역로그에 따른 장소명)
key (검색어에 해당되는 글)
date (날짜)
c_cnt (덧글의 수)
name (덧글을 쓴 사람의 이름)
local (지역로그 장소)
local_info (지역로그에 따른 장소명)
guestbook id에 포함된 속성들은 다음과 같다. (자주색: id, 파란색: class)
accept (수정/삭제/댓글 버튼의 속성)
info (글작성자의 정보및 글속성)
date (작성날짜)
accept2 (답글의 수정/삭제/댓글 버튼의 속성)date (작성날짜)
info (글작성자의 정보및 글속성)
date (작성날짜)
date (작성날짜)
date (작성날짜)
category (카테고리 출력)
submit (글보기 버튼의 속성)
img_top (화면 가장 위로 스크롤하는 버튼의 속성)
btnbox (트랙백/덧글 토글 버튼의 속성)
control (수정/삭제/관련글등 관리자 영역 메뉴의 속성)
article (본문 글의 속성)
category (카테고리 출력)
submit (글보기 버튼의 속성)
img_top (화면 가장 위로 스크롤하는 버튼의 속성)
btnbox (트랙백/덧글 토글 버튼의 속성)
control (수정/삭제/관련글등 관리자 영역 메뉴의 속성)
article (본문 글의 속성)
또한 entry 아래에는 트랙백을 위한 trackback과 덧글을 위한 comment id가 있다.
trackback id에 포함된 속성들은 다음과 같다. (자주색: id, 파란색: class)
add (글의 트랙백 주소 표시 속성)
accept (트랙백이 온 글들을 표시하는 속성)
accept (트랙백이 온 글들을 표시하는 속성)
img_btn (이미지 버튼)
date (트랙백된 날짜)
date (트랙백된 날짜)
comment id에 포함된 속성들은 다음과 같다. (자주색: id, 파란색: class)
accept (답글들을 표시하는 속성)
img_btn (이미지 버튼)
date (답글이 달린 날짜)
date (답글이 달린 날짜)
accept2 (답글에 달린 답글의 경우)
img_btn (이미지 버튼)
date (답글이 달린 날짜)
comment_write (답글 작성 박스)date (답글이 달린 날짜)
title (답글 작성란의 제목)
ninput (입력란들의 속성)
checkbox (비밀글 체크박스의 속성)
submit (입력 버튼의 속성)
ninput (입력란들의 속성)
checkbox (비밀글 체크박스의 속성)
submit (입력 버튼의 속성)
페이지 아래에 다음페이지나 이전 페이지로 가기 위한 부분은 paging id로 묶여있다.
paging id에 포함된 속성들은 다음과 같다. (자주색: id, 파란색: class)
page (페이지 번호)
이번에는 sidebar 박스를 살펴보자. 약간은 복잡한 content박스에 비하여 sidebar는 직관적이다. (나타내는 정보 자체가 직관적이기 때문이기도 할 것이다.) 기본적인 포맷으로는 제목을 나타내는 bar와 내용을 나타내는 listbox로 나누어진다. 경우에 따라 그 이외의 다른 경우들도 있다.
bar (사이드바의 제목표시)
listbox (사이드바의 제목에 따른 내용표시)
owner (관리자와 새글쓰기 링크 박스 속성)
image (관리자 사진 속성)
desc (블로그 설명 속성)
searchbox (검색상자 속성)
recentComments (최근에 올라온 글 속성)
listbox (사이드바의 제목에 따른 내용표시)
name (이름 속성. 댓글과 트랙백에서 쓰임.)
date (날짜 속성. 댓글과 트랙백에서 쓰임.)
date (날짜 속성. 댓글과 트랙백에서 쓰임.)
owner (관리자와 새글쓰기 링크 박스 속성)
image (관리자 사진 속성)
desc (블로그 설명 속성)
searchbox (검색상자 속성)
submit (입력버튼 속성)
.cloud# (#:1~5, 숫자가 클수록 높은 빈도를 가진 태그.)recentComments (최근에 올라온 글 속성)
ps_cnt (답글 갯수 속성)
counter (카운터 속성)위의 속성들만을 잘 조절하여서도 완전히 다른 스킨을 만들 수가 있다. xhtml과 css를 이용한 구조와 의미의 분리가 어떤 식으로 활용될 수 있는지 직접 다루어보면서 느껴보도록 하자.
4. css 디자인시 유용한 팁들
- div 박스모델에 id가 아닌 class들에게 일괄적으로 속성을 지정할 때는 div.ABC의 형태로 속성을 지정할 수 있다.
- 스타일만을 조절하지 않고 스킨을 직접 수정하고 싶은 경우엔 box를 최대한 줄이고 h1~h7 (중요도에 따른 제목이다) 을 활용하자. 박스 중첩구조가 심해지면 테이블을 이용한 디자인과 별반 차이가 없어진다.
- 스킨 수정을 두려워하지말고 css를 마구 다루어보자. 어차피 skin.html 자체는 전혀 변하지 않는다.
- 리얼타임으로 css의 수정 반영 상태를 보고 싶으면 firefox의 확장기능인 web developer의 css편집기능을 이용해보라. 즉시바뀌는 것을 볼 수 있다. web developer에는 다른 유용한 기능들도 많으니 꼭 참조하자.
- Internet Explorer와 Firefox에서 동시에 같게 보이는 페이지를 만드는 것은 매우 귀찮다. IE에서 잘 알려진 버그로는 테이블 폭 버그및 3픽셀 버그, margin/padding 버그등이 있다. 세심하게 주의해서 버그들을 피해가든지, IE7 script (http://dean.edwards.name/IE7/) 를 이용하여 패치해버리는 방법이 있다. 단, IE7 script를 이용하여 Internet Explorer의 버그를 패치할 경우, style switcher script와 호환성이 좋지 않다는 것은 염두에 두어야 한다. (document.recalc() )를 사용하는 방법이 있긴 하지만 아직 완전하지 않다.
이 문서는 06년 1월 31일 01:38에 처음 제작되었습니다.
이 문서는 최종적으로 06년 1월 31일 01:38에 수정되었습니다.
이 문서는 본 사이트에 명시된 CCL(Creative Common License)을 따릅니다.
작성자 : 신정규 ( http://inureyes.bluemime.com )







